
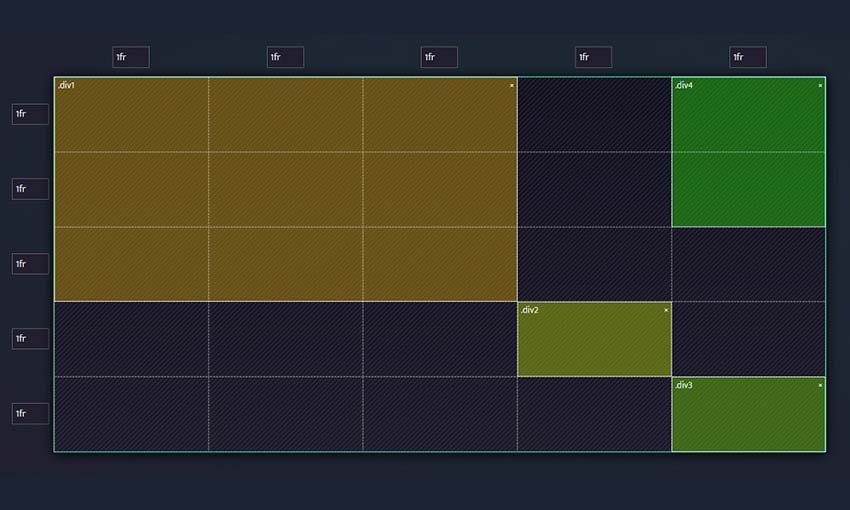
Interactive CSS Grid Layout Generators 1stWebDesigner
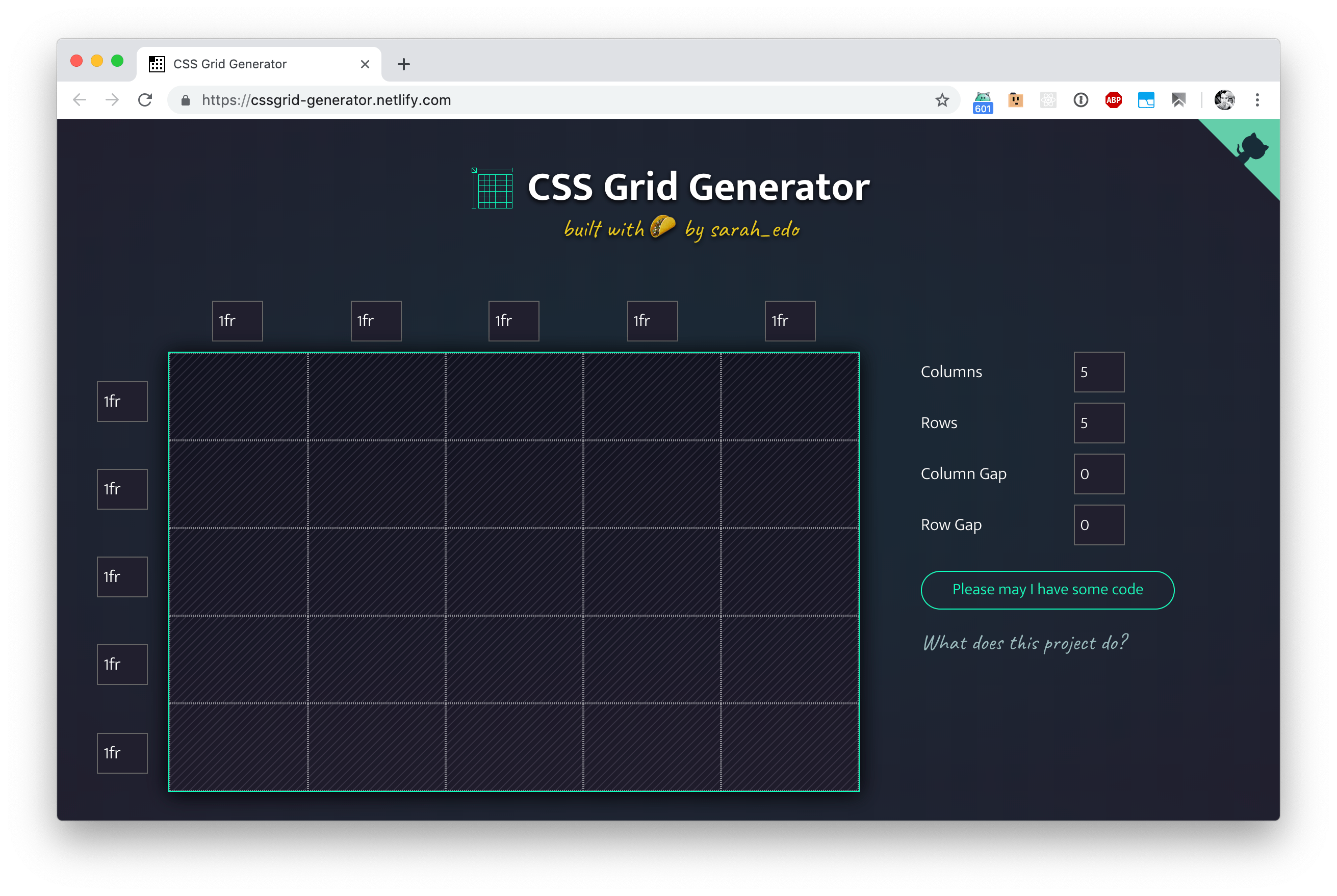
CSS Grid Generator built with 🌮 by sarah_edo. Columns Rows Column Gap (in px) Row Gap (in px) Please may I have some code Reset grid. What does this project do?.

Grid Pattern Hand Drawn Texture Stock Illustration Download Image Now iStock
Doodad Pattern Generator Use this tool to create unique, seamless, royalty‑free patterns. Choose a base style, then customize with colors, filters, and transforms. Each pattern style has it's own unique transforms. Play around to see what they do. Try sliding transform 'C' in the transform window.

Knitting Pattern Generator Knitting charts, Knitting basics, Knitting patterns
Use the grid paper to plan out words and letters to add or come up with your own shapes and designs. Choosing Which Grid We have three versions available: square, vertical rectangles, and horizontal rectangles. The squares are, well, square, with a 1:1 ratio.

R76 Dot Array Grid
Layoutit Grid is an interactive tool that lets you create and customize CSS grid layouts for your web pages. You can adjust the grid properties, add or remove items, and see the code output in real time. Layoutit Grid is part of Layoutit!, a suite of online tools for frontend development.

Pattern Grid on Behance
Create colourful pixel patterns and deploy them as CSS (Image credit: Patternify). If you're looking for a simple pattern to use as a background for your website, Patternify by Sacha Greif could be the solution. It's a CSS pattern generator; just paint some pixels on a grid (up to 10x10 in size), and Patternify turns it into either a PNG file that you can download and tile, or Base64 code that.

Brakxel Grid Templates
Grid pattern generator, maker generates beautiful rectangle, hexagon, and cube grid background patterns for websites, UI designs, and social media posts.

Grid Generator Grid Generation Plugin
Pattern Hero enables you to place selected elements or frames in a grid to create patterns. Things you can do with Pattern Hero: ⦿ Re-organize all your elements in a NxM grid with optional padding ⦿ Shuffle and repeat elements to form a pattern ⦿ Create patterns by selecting any components and Pattern Hero will create instances of the selection instead of cloning the components.

CSS Grid Generator Bram.us
Use Grid Designer to create your own craft color charts! Throw away your graph paper! Digitize images! Latch-hook, cross-stitch, crocheting, knitting, more!

Free Grid Search Pattern, Download Free Grid Search Pattern png images, Free ClipArts on Clipart
Free online software for designing and charting knitting patterns. Create your own knitting or cross stitch charts easily and see measurements and repeats to help you design faster, or modify existing charts to customise it exactly. Download your finished design to use in your pattern, or print off to work from on paper.

Brakxel Grid Templates
Pattern Grid helps you create designs for crafts such as cross stitch, tapestry, beading, rug making, weaving and knitting. Draw, trace and edit your patterns, then print the chart and make or share them. Our User Guide videos can help. Explore our Library and use patterns from it, then add something new for everyone to use. File Edit Tracing

grid, основа, бумага, разметка Debbie Harry, Portraiture, Grid, Google Search
Trianglify is a low poly pattern generator for design backgrounds, textures, and vectors. Adjust pattern intensity, variance, cell size, gradient, sparkle, and shadow pattern style. CSS Background Patterns is a pattern generator that provides 100+ free, customizable CSS patterns to use in the backgrounds of your design projects.

Layoutit Grid Interactive CSS Grid Generator Built With Vue.js
What is the vector pattern generator? Our online pattern maker is a web-based tool to manipulate seamless patterns. You can resize pattern size, alter the stroke width, rotate the pattern orientation, colorize the designs, and flip between outline patterns and solid patterns.

Seamless Grid Pattern — Stock Vector © maxkrasnov 96793944
For example, graphgan, pixel crochet, picture crochet, tunisian colorwork, tapestry. Filet crochet Free form. Place symbols in all shapes and directions. Tunisian crochet colorwork. Use multiple colors. Tunisian crochet with return pass. Single color / chart with symbols only / with return pass. Other - Chart with general crochet stitch symbols.

c++ Convert a rectangular grid of points into a hexagonal grid Stack Overflow
MagicPattern is a toolbox with 10+ small design tools that helps you generate graphics like gradients, patterns, blobs, etc. in seconds. Available tools: • Confetti Generator • Grid Patterns • Geometric Patterns • Seamless Patterns • Blob Composition • Mesh Gradients • Blob Generator • Wave Gene.

useful CSS Grid Generator schrankmonster blog
List of dotted and cross grid maker tools to generate pages for bullet jorunaling (Bujo), 3D drawing and sketching or simple writing.. Free graph paper generator helps you create your own custom grid pattern papers. Logarithmic Graph Papers. List of tools to create logarithmic (log-log) and semi-logarithmic graph papers (semi-log) with base.

Processing Pattern Generator
About SVG grid background generator 🤖 Just a simple generator to create visual grid patterns and export them as SVG to use as grid decoration in your designs. Perfect as background to some elements that can benefit from the visual of something structured and consistent.